Olá pessoal! Neste tutorial simularemos o mesmo tipo de efeito do logo do programa de televisão Fantástico.

(Versão utilizada: Corel 12)
- Considerando que você está com o programa aberto, novo gráfico e zoom ajustado, vamos começar...
- Precisaremos de uma imagem de exemplo para criar a forma que servirá de recipiente. Com a ferramenta bézier ou a que você preferir crie a forma exata do efeito;

- Pode apagar a imagem. Não precisaremos mais dela;
- No final deveremos ter a seguinte forma:

- Na caixa de ferramentas selecione a ferramenta texto. Digite o texto desejado;
![]() texto" src="http://www.linhadecodigo.com.br/artigos/img_artigos/antoine_paul/Fantastico/img001.jpg">
texto" src="http://www.linhadecodigo.com.br/artigos/img_artigos/antoine_paul/Fantastico/img001.jpg">
- Com o texto digitado ainda selecionado tecle CTRL+K para separar o texto artístico;

- Com a primeira letra ainda selecionada, na caixa de ferramentas selecione envelope interativo;

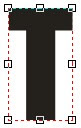
- Seu texto deve estar com a seguinte aparência:

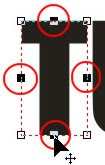
- a) Mantendo pressionada a tecla SHIFT, clique sobre os quatro pontos médios de cada segmento para selecioná-los;

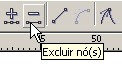
- b) Na barra propriedades clique em excluir nós;

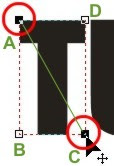
- c) Mantendo pressionada a tecla SHIFT, clique sobre os dois pontos da diagonal AC para selecioná-los;

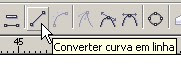
- d) Na barra propriedades clique sobre o botão converter curva em linha;

- Os segmentos AB e CD serão convertidos em linha. Para transformar qualquer curva em linha selecione o primeiro ponto (dependerá da sequência em que você desenhou o caminho) e clique no botão converter linha em curva. O segmento do primeiro até o ponto seguinte sofrerá a transformação. Fiz da maneira acima apenas para ganharmos tempo, fazer um a um fará com que demore muito a realização dessa etapa;
- Repita os procedimentos a, b, c e d em todas as letras;
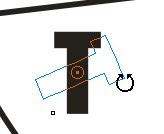
- Posicione a primeira letra dentro do recipiente. A letra estando selecionada clique +1 vez sobre ela para entrar no modo de rotação. Rotacione de forma que "acompanhe" o fluxo do recipiente;

- Encaixe a letra na base;

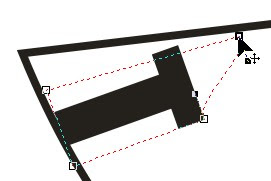
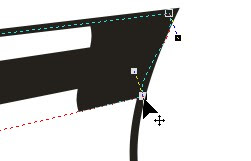
- Selecione novamente a ferramenta envelope interativo. Clique sobre os nós e posicione um a um de maneira que a forma da letra coincida com a forma do recipiente;

- Vá agindo nos nós e nas curvas até atingir o ponto desejado;

- Faça o mesmo para as demais. Uma dica: Vá posicionando as primeiras e últimas letras para que tenha uma noção do espaço que será preciso distribuir;

- Até atingir o ponto desejado:

- Delete a forma que serviu de molde;
- Selecione uma das letras;
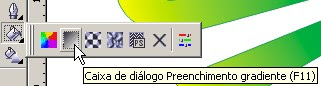
- Tecle F11 para selecionar a ferramenta preenchimento gradiente (ou clique diretamente no ícone na caixa de ferramentas;

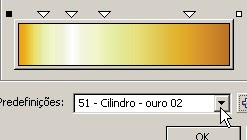
- No diálogo preenchimento gradiente localize o campo predefinições. Abra-o e escolha a opção 51 - Cilindro - ouro 02;

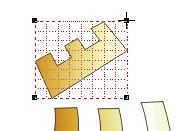
- Deixe o brilho do preenchimento na mesma direção da base da letra em que está sendo aplicado;

- Todas as letras preenchidas:

- Você deverá aplicar efeito de perspectiva nas últimas duas letras (clique no menu efeitos/adicionar perspectiva). A idéia é criar a ilusão de profundidade ao texto, como se ele viesse lá do fundo;

- O efeito com fundo preto

Nenhum comentário:
Postar um comentário